Not creating a menu or setting primary menus are some of the main reasons for issue in Astra Theme Mobile Menu Not Showing.
Astra is a widely used WordPress theme mostly used for its fast, customizable & beautiful WordPress theme suitable for any website, including blogs, portfolios, businesses, and more.
However, most new users will face certain problems while installing and designing. In this blog post, I help you solve your problem of the mobile menu not showing by checking all the little information, such as creating a menu, managing menu location, and customizing the toggle button.
Baced on personal experience I faced I have listed soluton for common issue like Astra theme mobile menu not clickable and Not Showing, which is commonly due to cache plugins.
How To Fix Astra Theme Mobile Menu Not Showing Issue?
Below are 3 methods to check why your Mobile Menu is not showing in Astra Theme.
Method 1: Create and Set Menu

The first step is to check if you have created and set your menu properly.
Let’s start by checking and creating a menu for your website. To do this, log on to your WordPress account and then Go to Appearance -> Choose Menus -> Create new Menu or Modify Existing Menu.
Give your menu a name such as “Header Menu,” “Primary Menu,” or “Mobile Menu, if different from the web version,” as these are easy to remember.
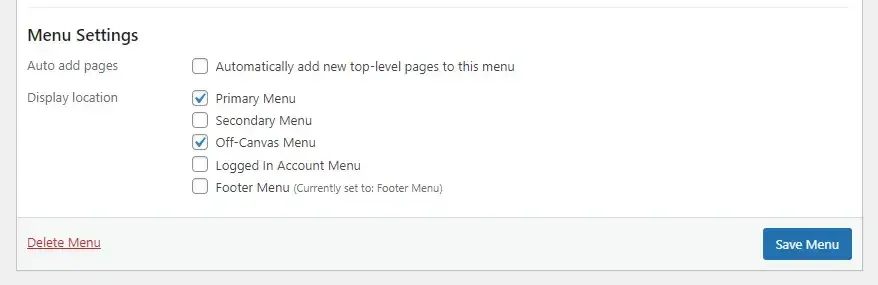
In Menu Settings at the bottom, you will have multiple options to choose from. By default, you can use the primary menu, which will also be used as the mobile menu. Now save it.
Method 2: Set Off-Canvas Menu from Manage Locations

The second method is to set Off-Canvas Menu if you already have a menu created. To do that, follow the steps below:
- Click the Appearance —> Menus on your WordPress dashboard page.
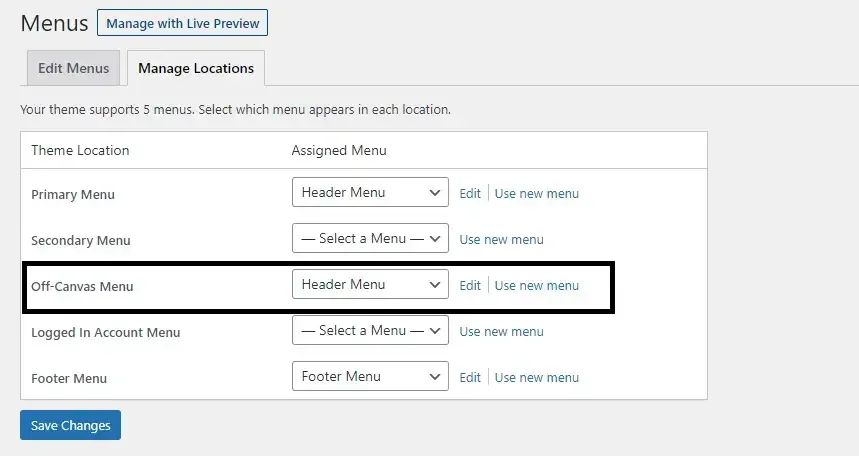
- Select Manage Locations, and choose the desired menu from the checkbox on the Off-Canvas Menu.
- Click the Save Menu button to save the above settings.
Now, when you browse your website page on a mobile web browser, all the menus can be seen and clicked correctly.
Method 3: Customize Menu Toggle Button

You can also set the design and customize which menus to show on your mobile’s header by customizing the toggle button.
- Go to Customize
- Choose Site Identity
- Select Site Title & Logo Settings
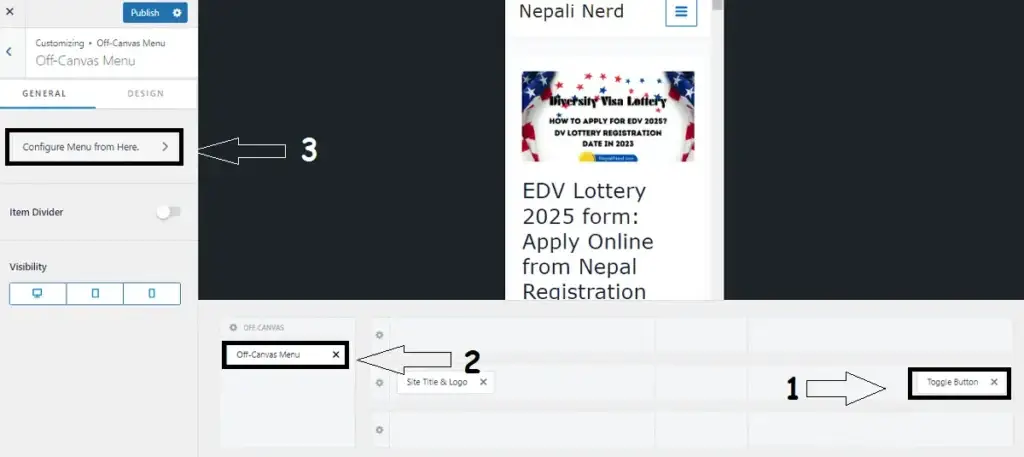
- Click on Off-Canvas Menu
- Select the Configure menu from Here.
- Choose the off-canvas mobile menu.
How to Fix Astra Theme Mobile Menu Not Clickable?
If you are facing issue with your mobile menu as not clickable then you can fix it with 3 Easy Steps.

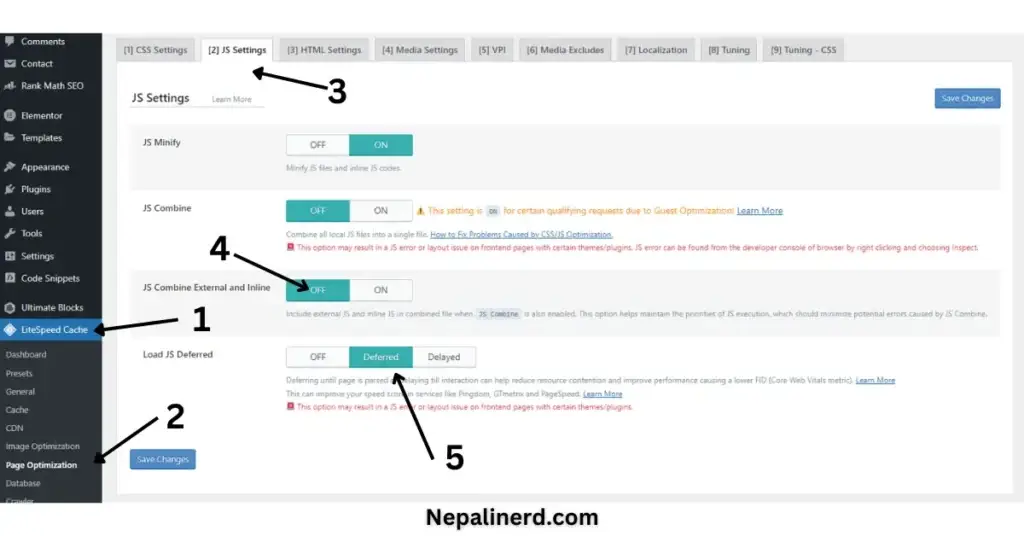
Go to LiteSpeed Cache Option
Step 1 is to go to your LiteSpeed cache.
The Litespeed Cache plugin is used to speed up the website for faster loading of content, but sometimes it might block useful features within the theme and cause problems such as the Mobile Menu not working properly.
And this was the case in my experience.
Choose Page Optimization
Step 2 is to change the setting on Page Optimization.
Litespeed provides lightning-speed loading time after combining, disabling, arranging, and delaying unwanted or useful features. All you need to do here is change a few settings.
Select JS Setting
Step 3 is to change the following JavsScript setting in your Litespeed cache:
- Look for JS Combine External and Inline.
- Turn it OFF.
- Now, set Load JS Deferred to “Deferred.”
Save this setting and Purge all.
I personally did not see any drop in page speed after changing the setting, but I recommend that you set your priorities.
After following these settings, I could use the Mobile Menu on mobile devices. before the Toggle Menu was not clickable.